안녕하세요, 먼데이리스 입니다.
오늘은 앱개발 방식을 선택하실때 많이 궁금해하시는 Native / React Native (RN) / Flutter 의 성능을 FPS, CPU, 메모리 및 GPU 각각 비교를 해보고자 합니다.
이번 Research는 inVerita와 모바일 개발 팀 연구 결과를 통해 시장에서 사용 가능한 크로스 플랫폼 모바일 솔루션의 성능을 분석/테스트한 결과를 참고한 것이고요, Flutter, React Native 또는 Native 중 귀하의 제품에 가장 적합한 것이 무엇인지에 대해 답하는데 도움이 되실거라 생각합니다.
Use case 1 — 리스트뷰 벤치마킹 테스트
테스트를 위해 Native, React Native 및 Flutter를 사용하여 Android 및 iOS에서 동일한 UI를 구현했으며, Android에서 RecyclerView.SmoothScroller를 사용하여 스크롤 속도를 자동화했습니다. iOS 및 React Native에서는 타이머와 프로그래밍 방식으로 위치로 스크롤하는 접근 방식을 사용했습니다. Flutter에서는 ScrollController를 사용하여 목록을 부드럽게 스크롤했습니다. 각각의 경우 목록 보기에 1000개의 항목이 있었고 마지막 목록 요소에 도달하는 데 동일한 스크롤 시간이 있었으며, 각각의 경우 플랫폼마다 다른 라이브러리로 이미지 캐싱을 사용했습니다. 자세한 내용은 소스 코드에서 공개하였습니다.
Third-party libraries used in this case:
iOS - Loading and caching images — Nuke
Android - Loading and caching images — Glide
React Native - Loading and caching images — React-native-fast-image


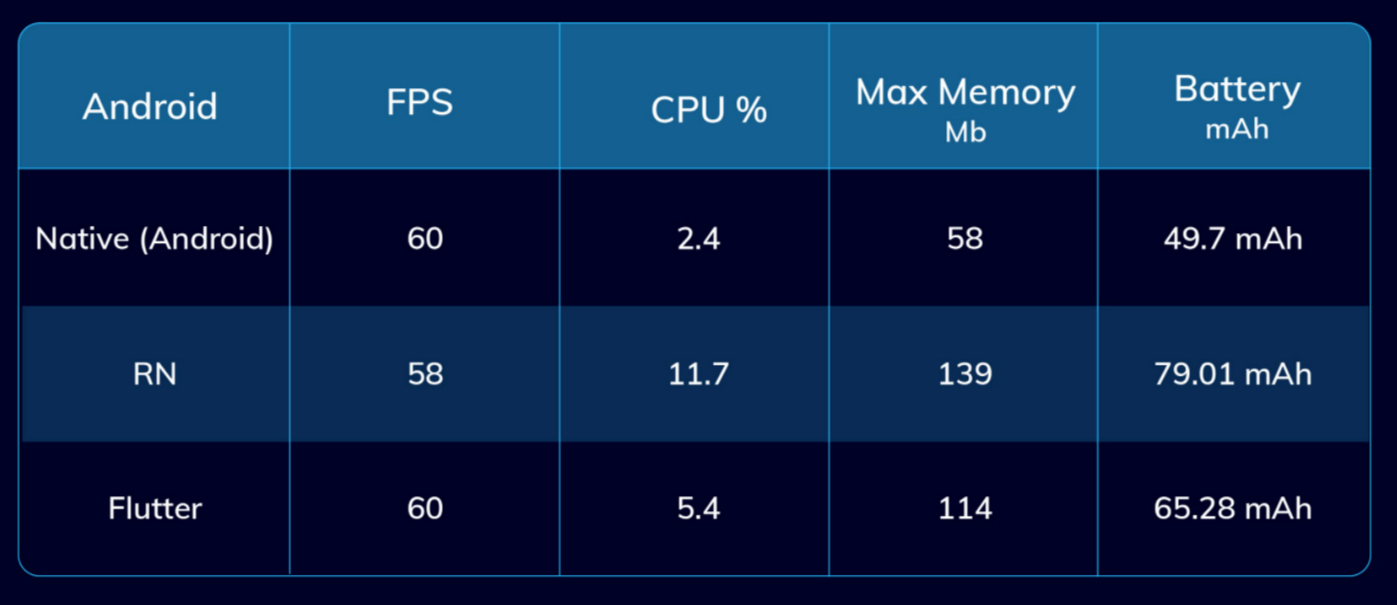
1. 모든 테스트에서 거의 동일한 FPS가 나타났습니다.
2. Android Native는 Flutter 및 React Native에 비해 절반의 메모리를 사용합니다.
3. React Native는 CPU 사용량이 가장 중요하게 요구됩니다. 그 이유는 직렬화 및 역직렬화에 리소스 낭비를 조장하는 JS와 Native 코드 사이에 JSBridge를 사용하기 때문입니다
4. 배터리 악용과 관련하여 Android Native가 가장 좋은 결과를 얻었습니다. React-native는 Android와 Flutter 모두에 뒤쳐져 있습니다. 연속 애니메이션을 실행하면 React Native에서 더 많은 배터리 전력이 소모됩니다.

1. FPS. React Native 결과는 Flutter 및 Swift의 결과보다 떨어집니다. 그 이유는 iOS에서 IoT 컴파일을 사용할 수 없기 때문입니다.
2. 메모리측면에선, Flutter는 메모리 소비에서 기본과 거의 일치하지만 CPU에서는 여전히 더 무겁습니다. React Native는 이 테스트에서 Flutter와 네이티브보다 훨씬 뒤떨어집니다.
3. Flutter와 Swift의 차이점은 iOS Native가 GPU를 적극적으로 사용하고 있을 때 Flutter는 CPU를 적극적으로 사용하고 있습니다. Flutter의 조정은 CPU의 부하를 증가시킵니다.
Use case 2 — 무거운 애니메이션 테스트
오늘날 Android 및 iOS에서 실행되는 대부분의 휴대폰에는 성능이 뛰어난 하드웨어 장착되어 있고, 일반적인 비즈니스 앱을 사용하는 대부분의 경우 fps 저하를 확인할 수 없었기 때문에, 용량이 큰 애니메이션으로 몇 가지 테스트를 하기로 결정했습니다. fps가 떨어질 정도로 무거운 Animation으로요. Android, iOS, React Native에서 Lottie로 애니메이션된 벡터 애니메이션을 사용하고 Flutter에서 Flare와 함께 사용할 동일한 애니메이션을 채택했습니다.
Android, iOS, React Native 및 Flutter용 Flare용 Lottie를 사용하여 애니메이션을 테스트하였습니다.



Android
1. Lottie for React Native는 기본 수단(16–19% CPU, 30–29 FPS)을 사용하기 때문에, Android와 React Native는 성능면에서 유사합니다.
2. Flutter의 결과는 테스트 중에 약간 꼬였음에도, 결과는 아주 놀라웠습니다. (12% CPU 및 9FPS).
* Grid에서 특정 애니메이션 하나를 제거하면 Flutter에서 FPS가 최대 40% 증가한다는 사실을 발견했습니다. Flare가 더 무겁고 이런 종류의 작업에 최적화되지 않았기 때문에 Flutter가 FPS가 떨어졌다고 가정하였습니다.
3. Android는 최소 메모리 양(205Mb)이 필요합니다. React Native에는 280Mb가 필요하고 Flutter에는 266Mb가 필요합니다.
4. Cold app start 의 경우, 이 지표에 따르면 Flutter가 가장 빨랐습니다(2초). Android Native 및 React Native의 경우 약 4초가 소요됩니다.
( *Cold app start : 기기 첫부팅 후 처음 앱 실행을 할때)
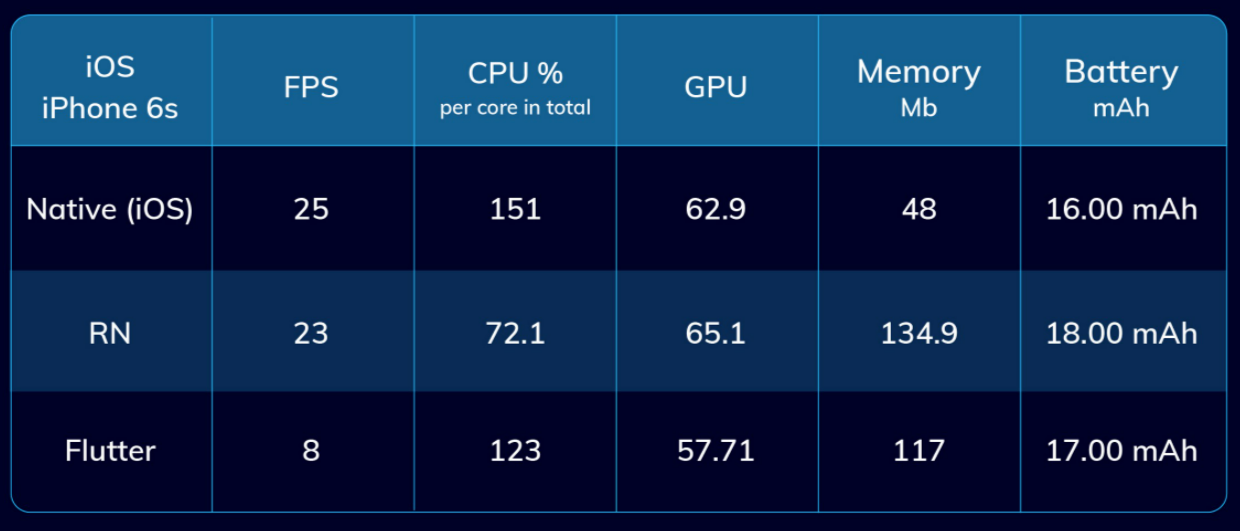
iOS
1. iOS 및 React Native 결과는 Lottie for React Native가 기본 수단을 사용하는 것과 거의 같습니다.
2. Flare와 Flutter는 결과는 또 한번 놀라웠고요, Flare 의 전망이 밝아보입니다.
3. iOS 네이티브에는 최소 메모리(48Mb)가 필요합니다. React Native에는 135Mb가 필요하고 Flutter에는 117Mb가 필요합니다.
4. Cold app start 의 경우, 이 지표에 따르면 Flutter가 리더입니다(2초). iOS 및 React Native의 경우 약 10초가 소요됩니다.
참고사항으로, 이 테스트의 경우 Flutter에서 다른 라이브러리를 사용했는데, 이는 다른 플랫폼에 사용했던 라이브러리에 비해 훨씬 더 무겁고 fps가 떨어지는 이유일 수 있습니다.
Use case 3 — 대량 애니메이션 회전, 크기 조정 및 페이드 테스트
이 테스트에서는 200개의 대량 이미지에 애니메이션을 적용하면서 성능을 비교했습니다. 스케일 회전 및 페이드 애니메이션이 동시에 실행됩니다


Android
1. 네이티브는 최고의 성능과 가장 효율적인 메모리 소비를 보여주었습니다.
2. Flutter는 편안하게 작동하기에 충분한 성능을 보여주었지만 Native에 비해 메모리 비용이 두 배 더 많습니다.
3. React Native — 이 경우 낮은 성능을 보였습니다

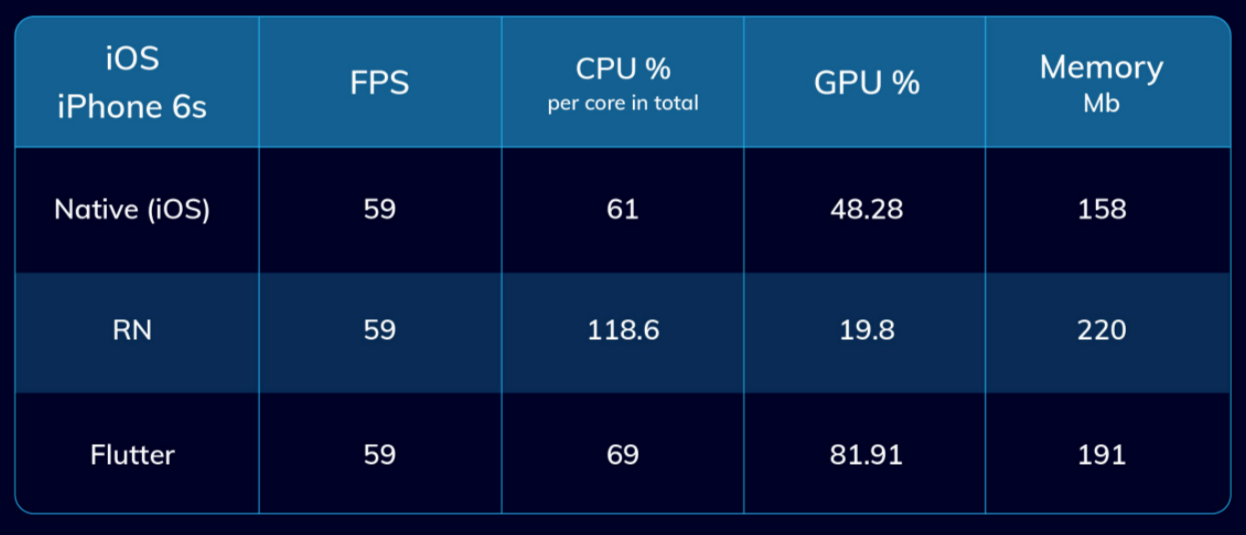
iOS
1. iPhone 6s는 3가지 경우 모두 fps가 떨어지지 않을 만큼 뛰어납니다.
2. 네이티브는 더 적은 리소스를 사용하고 GPU가 주로 사용되었습니다.
3. React Native는 렌더링에 주로 CPU를 사용하고 Flutter는 GPU를 사용했습니다.
4. React Native는 메모리를 좀 더 사용했습니다.
요약
약간의 애니메이션과 반짝이는 모양이 있는 일반적인 비즈니스 앱의 경우 해당 기술은 크게 중요하지 않을겁니다. 그러나 무거운 애니메이션을 수행하는 경우 Native가 가장 강력한 성능을 발휘한다는 점은 분명합니다.
다음으로 Flutter와 React Native는 CPU 사용량이 많은 작업에서는 React Native를 사용하지 않는 것이 좋습니다. 반면 Flutter는 CPU 및 메모리 관점에서 이러한 작업에 매우 적합함을 알 수 있었습니다.
선택하는 방식은 특정 제품 및 비즈니스 사례에 따라 다릅니다. 단일 플랫폼 MVP를 개발하려는 경우 — 기본 수단을 사용하되 Flutter 앱은 모바일, 웹 및 데스크톱 환경 모두에 대해 구축할 수 있으며 Flutter가 다음과 같은 교차 플랫폼 개발에선 최선의 선택이 될 수 있을 겁니다. Flutter는 오늘날에도 기본 개발 도구에 대해 매우 괜찮은 경쟁을 벌였습니다. 특히 개발 예산이 너무 많지는 않지만 여전히 다양한 플랫폼에서 앱의 적절한 성능을 찾고 있는 경우에는 더욱 그렇습니다.
어떠한 앱을 개발하느냐에 따라, 각 성능들이 미치는 영향도가 크게 중요할 수도 있고, 의미가 없을 수도 있기 때문에,
개발하고자 하는 앱의 성격, 즉 애니메이션활용도, CPU 나 GPU 퍼포먼스 누적 계산 등을 분석하신 후, 위 테스트 결과 방식을 참고하셔서 선택하시는게 가장 현명한 방법으로 보입니다.
각 앱이 테스트할 단일 환경과 성능을 측정할 단일 도구 세트를 생성하여 프로세스에 최대한 많은 투명성을 제공하려고 노력했으며, 테스트 결과가 개발 방식 선택을 하시는데 도움이 되셨길 바랍니다.
관련글,
Flutter vs React Native vs Native: Deep Performance Comparison (inveritasoft.com)
Flutter vs React Native vs Native: Deep Performance Comparison
We did UI performance research on Flutter, React Native and Native, check it out! The previous article has become super trendy, hope you’ll enjoy this one.
inveritasoft.com
'App 개발 관련' 카테고리의 다른 글
| 아이폰 캡쳐 방지 / iOS 캡쳐 차단 솔루션 "CAPBL" (0) | 2022.04.22 |
|---|---|
| 스타트업, 예비창업, 창업자 대상 정부지원? (0) | 2022.03.04 |
| Java vs Kotlin 비교 / 안드로이드 앱 개발 승자는??? (0) | 2021.12.18 |
| 어플제작 필수 (A 부터 Z 까지) 앱개발 용어 정리집 (0) | 2021.12.10 |
| [꿀팁] 앱 개발 / 어플 제작시 중개플렛폼 차이 반드시 알아야한다! (0) | 2021.11.05 |





댓글